Imagine building entire web pages with just a few lines of text. That's the power of AI-powered HTML generation. Forget wrestling with complex code; let AI handle the heavy lifting while you focus on bringing your creative vision to life.
Useful AI Prompts for HTML? Let's see
AI Prompts for HTML Generation: A Guide for Beginners
Creating websites can sometimes feel like a daunting task, especially if you're not familiar with HTML, the language that structures web pages. But imagine having a tool that does most of the heavy lifting for you! With AI models like GPT-4, Gemini, and LLaMA, you can simply describe what you want, and they will generate the HTML code for you. This process saves time and makes web development more accessible, even for beginners.

But How Do AI Prompts Work?
We need to know that to create great prompts at the first place. Think of AI prompts as instructions you give to an AI model. Instead of manually writing every single HTML tag and attribute, you describe what you want, and the AI generates the corresponding code. For example, if you need a contact form, you can just describe it in your prompt, and the AI will create the HTML code for you.
Example Prompt:
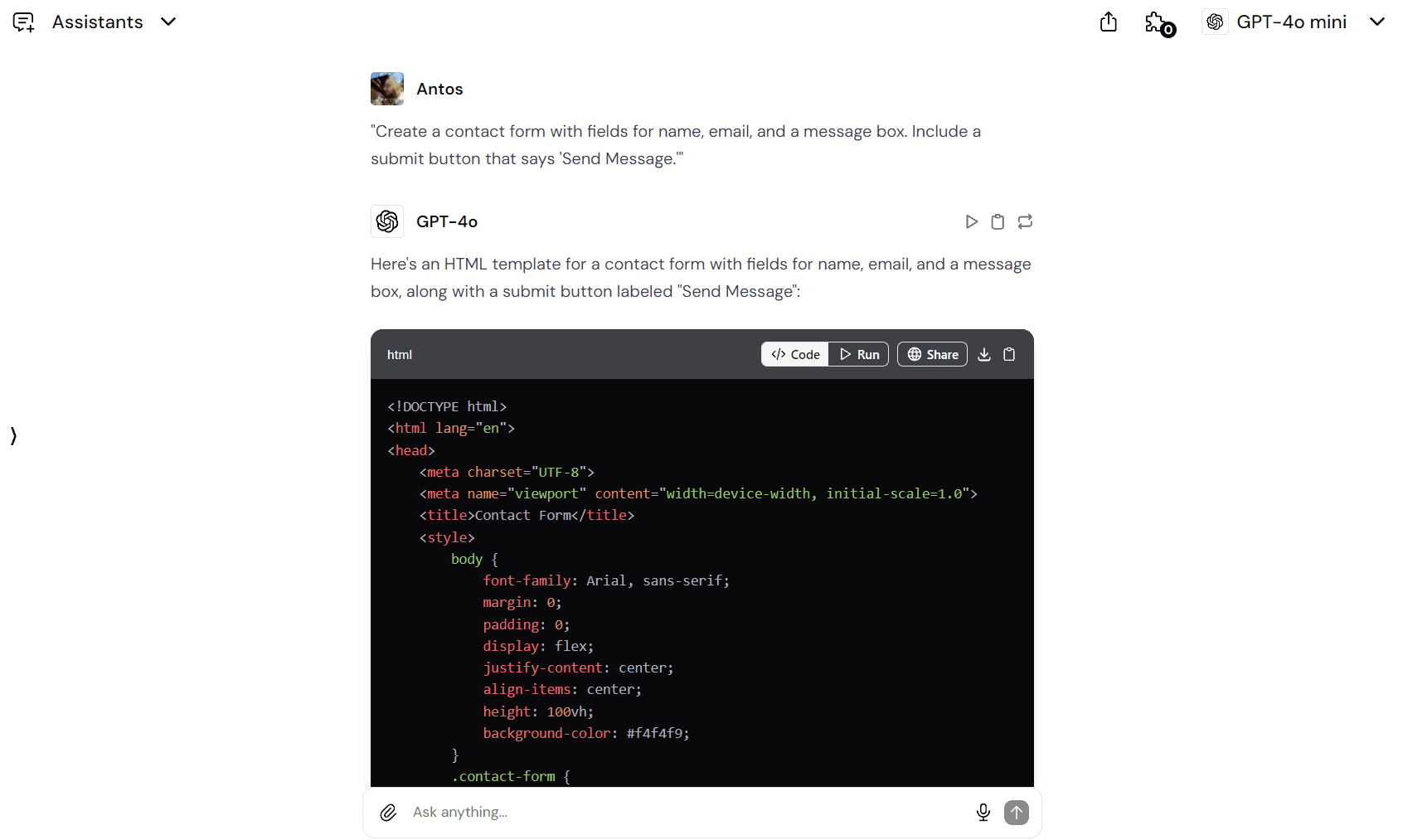
"Create a contact form with fields for name, email, and a message box. Include a submit button that says 'Send Message.'"
The AI processes this and generates the HTML code, which you can then use directly on your website. This is how it looks in any model used in Writingmate or other chatbots.

Going Beyond Basic HTML Elements
AI can help you create more than just simple elements. Let's explore some of the things you can build with AI-generated HTML:
Navigation Bars
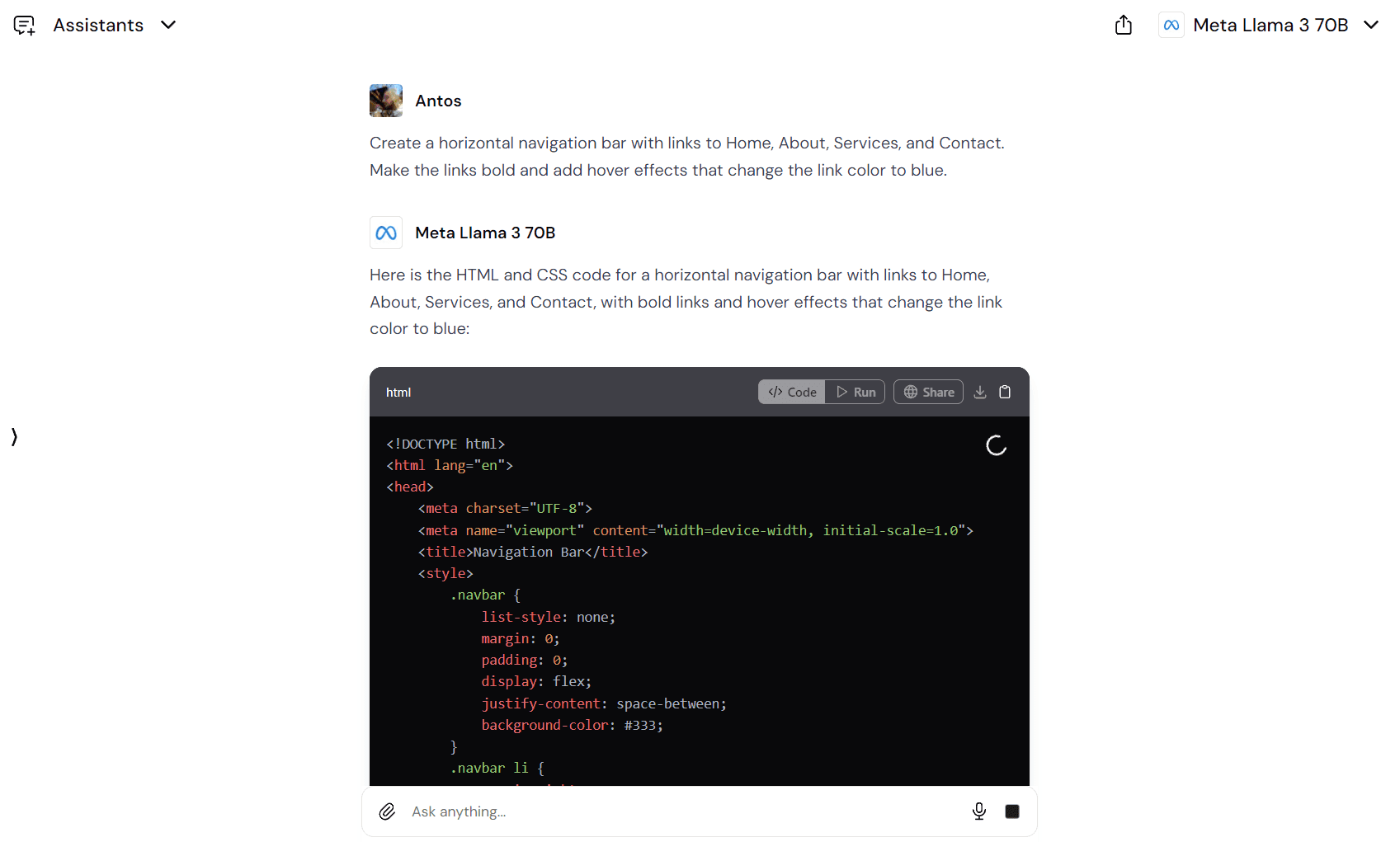
A navigation bar is an essential part of any website. Instead of coding it from scratch, you can simply ask the AI to create one for you.Prompt Example: "Create a horizontal navigation bar with links to Home, About, Services, and Contact. Make the links bold and add hover effects that change the link color to blue."

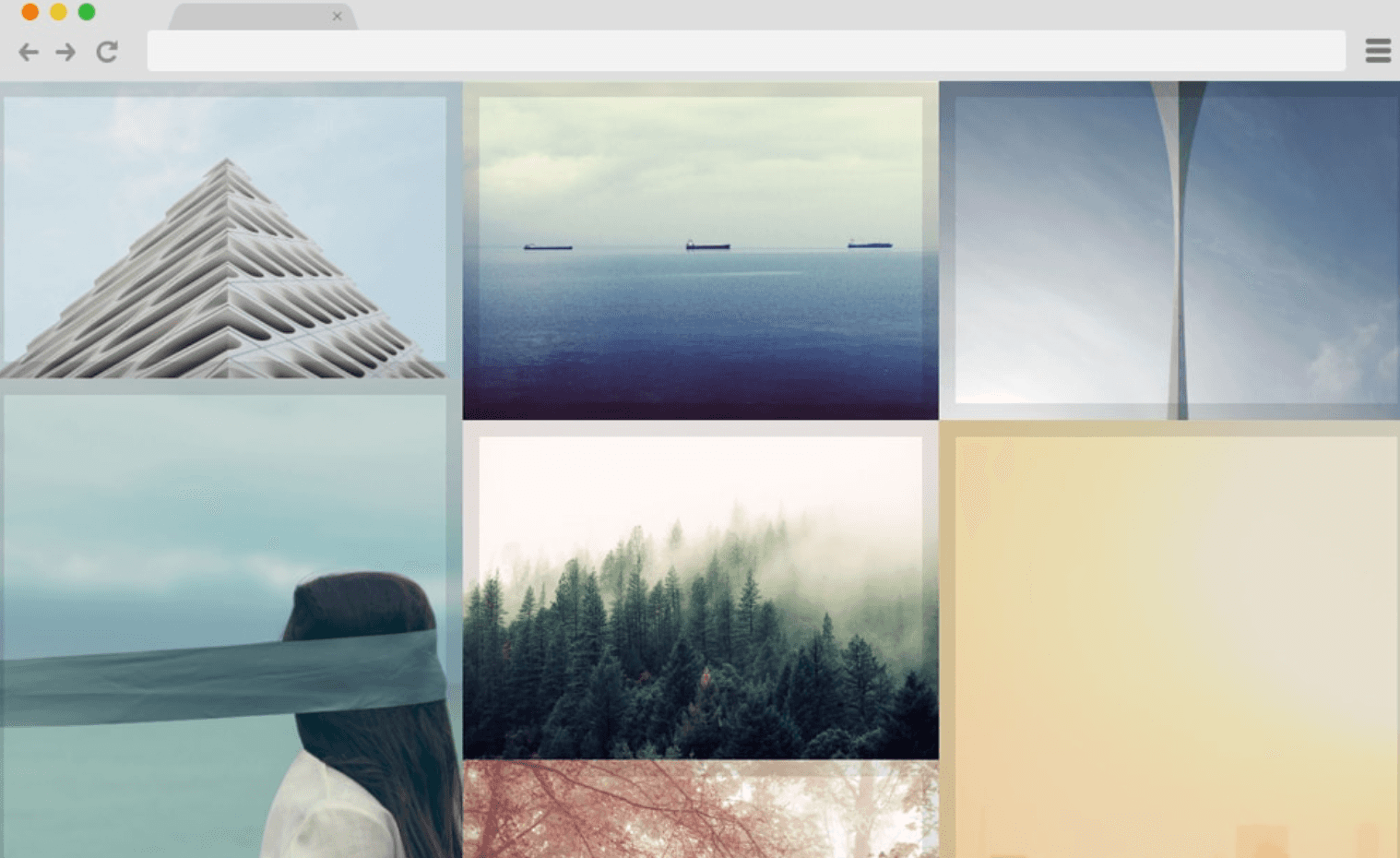
Image Galleries
If you want to showcase a collection of images, AI can help you create an attractive gallery.
Prompt Example: "Generate an image gallery with three rows and four columns. Include placeholder images and ensure each image has a small margin around it."

Pricing Tables
Pricing tables are often used in business websites to display different product or service plans. AI can create professional-looking pricing tables for you.
Prompt Example: "Create a pricing table with three columns for Basic, Standard, and Premium plans. Include a price, a list of features, and a 'Sign Up' button for each plan."
Website Footers
Footers often contain contact information, social media links, and other useful links. AI can build a comprehensive footer for you.
Prompt Example: "Generate a footer with three columns: one for contact information, one for quick links, and one for social media icons. Make sure the footer has a dark background and white text."
Crafting Effective Prompts: a Short Blueprint
While AI makes HTML generation much easier, the key to success is providing clear and specific instructions. Here’s how to do that:
Be Descriptive
The more detail you provide, the better the AI can understand and deliver what you want. Instead of saying, "Make a button," be specific.Better Prompt Example: "Create a blue button that says 'Learn More' and links to 'about.html.' Make the button slightly rounded with white text."
Use HTML Terminology
Familiarize yourself with basic HTML tags and attributes. This will help you communicate more effectively with the AI.Prompt Example: "Create a <div> container with three <p> elements inside. Each <p> element should have a different background color."
Focus on Structure and Content
Clearly define how you want the page to be laid out and what information should be included.Prompt Example: "Design a two-column layout. The left column should contain a list of services with icons, and the right column should have a contact form with fields for name, email, and message."
This, in my opinion, is a useful video that helps no just to know how to work with HTML templates, but how to use AI-generated art in your websites, the right way:
More Examples of AI Prompts for HTML Generation
Here are additional prompts that show how you can use AI to create various HTML templates:
Header Section with Logo and Navigation
Prompt: "Create a header with a logo on the left and a navigation menu on the right with links to Home, Blog, About, and Contact. Make the header background light gray and the links black."
Testimonial Section
Prompt: "Generate a testimonial section with three quotes from customers. Each quote should be inside a box with a light background and include the customer's name and photo."
Signup Form for a Newsletter
Prompt: "Create a signup form for a newsletter with fields for name and email. Add a subscribe button that says 'Join Now' and make the form responsive."
Feature Section
Prompt: "Design a feature section with four boxes. Each box should have an icon, a title, and a short description. Make the icons colorful and center-align the content."
Experiment and Learn
As you experiment with different prompts, you'll start to see how AI can handle a wide range of web development tasks. Whether you’re designing a simple webpage or a complex site with multiple sections, AI can help you speed up the process.

Conclusion
The No-Code Revolution: Building Websites Visually with Writingmate
No-Code is taking over the world for the last 20 years, but now it is all about AI. Well, mostly! While prompts are incredibly powerful, Writingmate takes AI-powered web development to the next level with its intuitive no-code builder. Imagine this:
Drag-and-Drop Simplicity: Forget writing prompts altogether! Writingmate' visual builder lets you drag and drop pre-built elements (buttons, images, text blocks, etc.) directly onto a canvas.
Real-Time Previews: Instantly see how your website will look as you make changes, eliminating the back-and-forth between code and browser.
AI-Powered Code Generation: Behind the scenes, Writingmate automatically generates clean, optimized HTML code based on your design choices.
Code Inspection and Editing: For those who like to tinker, Writingmate lets you inspect and edit the underlying code for complete control and customization.
Seamless Deployment: Instantly publish your website with a single click or download the generated HTML files for use with your preferred hosting platform.
Why Choose Writingmate for AI-Powered Web Design?
Writingmate goes beyond basic HTML generation and empowers you to:
Harness Cutting-Edge AI: Leverage the latest and most powerful AI models for code generation, including Claude 3.5 (Sonnet), often considered the best for clean and efficient code.
Build Complex Layouts Effortlessly: Create multi-page websites with dynamic features and interactive elements, all without writing a single line of code.
Collaborate Seamlessly: Work on projects with your team in real time, making design changes and reviewing code together.
Access a Wealth of Resources: Explore Writingmate' extensive library of templates, tutorials, and documentation to kickstart your web development journey.
The Future of Web Design: AI is Just Getting Started
The integration of AI is transforming web development, opening doors to exciting possibilities:
Personalized Web Experiences: AI will create websites that adapt to individual user preferences, tailoring content, design, and functionality in real-time.
Voice-Controlled Website Building: Imagine describing your website to an AI and watching it materialize before your eyes!
Automated Content Creation and Optimization: AI will generate engaging content and optimize it for search engines, making your website more visible to your target audience.

Embrace the AI Revolution with Writingmate
Whether you're a seasoned developer or just starting out, AI-powered tools like Writingmate empower you to create stunning, functional websites with unparalleled speed and ease.
Ready to experience the future of web design? Try Writingmate today and discover a world of creative possibilities. Link: https://writingmate.ai
For detailed articles on AI, visit our blog that we make with a love of technology, people and their needs.
Written by
Artem Vysotsky
Ex-Staff Engineer at Meta. Building the technical foundation to make AI accessible to everyone.
Reviewed by
Sergey Vysotsky
Ex-Chief Editor / PM at Mosaic. Passionate about making AI accessible and affordable for everyone.